
1.:上下文滑动特效

2.:图片幻灯片特效

3.:魔幻盒

4.:滚动特效

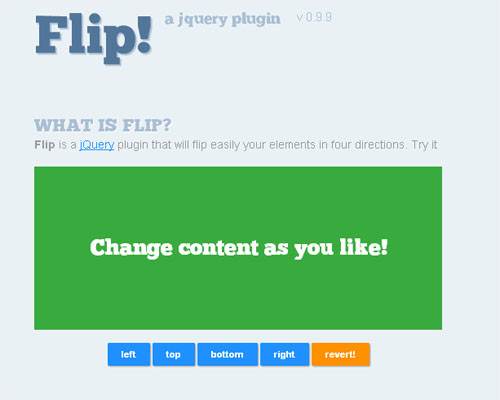
5.:翻转特效,实现4个方向旋转

6.:智能提示

7.:幻灯片选项卡

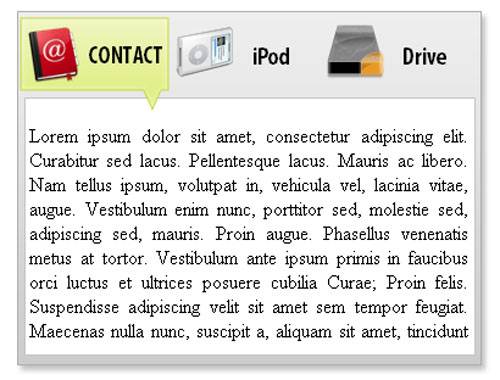
8.:选项卡式接口和菜单

9.:可以让自定义列表(DTs)轻松生成一个漂亮光滑的水平Accordion插件

10.:平移幻灯片
这是一个教大家使用jQuery实现动画平移幻灯片效果的教程,学习该教程需要下载 和这两个插件。

11.:Blockster过渡特效
Blockster是JavaScript里面一款非常有特色展示过度效果的应用,其核心概念就是块与块之间的过渡。

12.:定制个性化的YouTube视频播放器

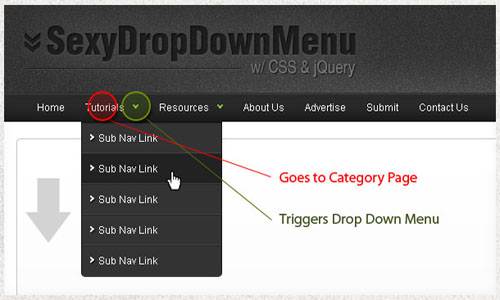
13.:迷你下拉菜单教程

14.:构建卷条式图片

15.:动画广告图教程

16.:制作页面画廊

17.:随机数产生器

18.:动画下拉菜单

19.:制作交互式图片

20.:Twitter Ticker教程

21.:可以让文字环绕在漂浮图片周围的jQuery插件

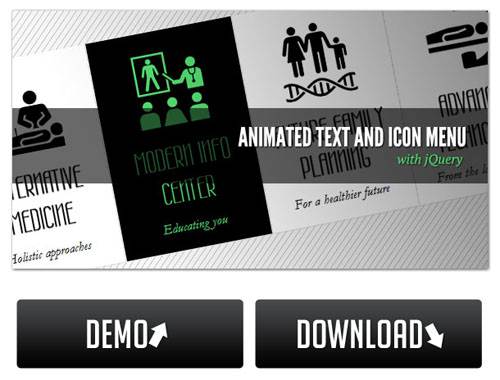
22.:制作动画文本和图标菜单

23.:图片墙

24.
Tim的两个核心是简化版的Accordion和悬浮效果。值得注意的是,悬浮效果只能在WebKit(Safari和Chrome)上工作,本教程的关键是教你如何利用jQuery制作产生这一特效。

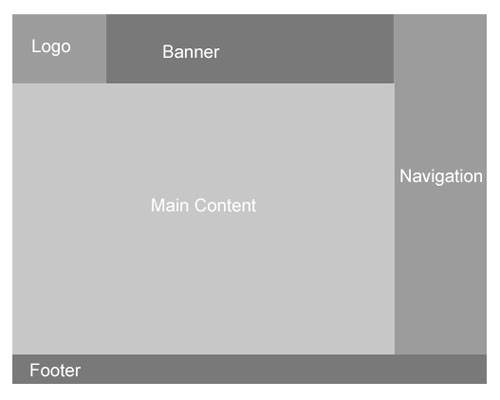
25.:内容自动加载
在本教程中,会添加ajax函数,用户无需导航即可把内容自动加载到容器中。

26.:Nivo幻灯片教程

27.:硬币式幻灯片

28.:使用HTML5和jQuery创建网页

29.:使用jQuery和PHP创建友情链接幻灯片

30.:图片拍摄特效

31.:旋转图片幻灯片

32.:滑块画廊

33.:使用jQuery和CSS3制作更好的选择元素

34.:切换特效

35.:动感的404

36.:制作平滑可旋转图像特效

37.:霓虹灯文字

38.:Bubbleriffic图片库

39.:动态画廊
